What are ‘blocks’, and why should I care?

A sometimes often overlooked aspect of web design and development is how content editors and site administrators plan to use the website. It’s all very well and good having a super slick, shiny website your audience love, but if it’s really laborious to keep updated or upload new content to it’s bad news. If making simple updates are so time-consuming you’ll find that the overall impact of the site and the morale of the website editors will both decline.
So, you’ll be pleased to hear we absolutely treat content editor usability as a must-have requirement (though that’s probably obvious, we wouldn’t be writing this article if that wasn’t the case)
We do this in a few key ways. As we’ve mentioned before, our go-to CMS is WordPress for a few reasons. One of those reasons is that it’s so popular that we often work with people who have used WordPress in some capacity before. It also means it’s well tested and scrutinised, and therefore the general user experience is good.
A block is basically a section or row of a web page, and pages are simply made up of blocks that are stacked up on top of one another. A block is also self-contained – it has its own fields, functionality, and aesthetic – and having pages comprised of bite-sized chunks makes editing things way easier.
All our sites are built using the Gutenberg page editor. Gutenberg is the default page editor for WordPress and is based on a ‘block’ methodology. A block is basically a section or row of a web page, and pages are simply made up of blocks that are stacked up on top of one another. A block is also self-contained – it has its own fields, functionality, and aesthetic – and having pages comprised of bite-sized chunks makes editing things way easier.
It makes it really easy to spin up new pages too. We can pick and choose blocks for our new page and it’s likely that content editors will already be familiar with how those blocks work.
We can copy and paste blocks across pages too. It’s dead easy – just a ctrl+c, ctrl+v deal.
Reusable Blocks
Blocks can also be deemed ‘reusable’. Typically when you add a new block to a page all of its fields are blank. This is a good thing a lot of the time, it means blocks are versatile and can be treated independently. However sometimes we want the same block with the same content to be present on multiple pages, and if we change one instance of this block all other instances across the site change too. That’s where a reusable block comes in. Here’s how they work:
- First up, create the block and set up your fields as you need. I’m going to use the Call to Action block on the Jambi site as an example:
- Next click the three dots in the top right hand corner of the block
- Then click ‘add to reusable blocks’
- Next we can go to another page we want this exact block to be – fields and all
- In the ‘add block’ section, head to Reusable Blocks and find the block we just created
- Add it to the page.
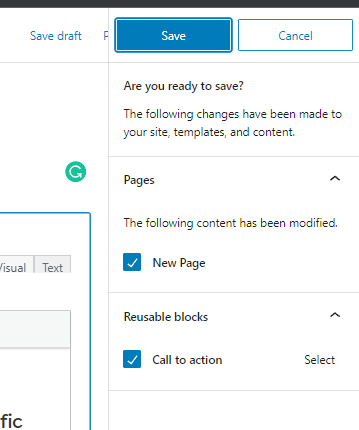
If we go ahead and edit this reusable block, it’ll popup with a notice confirming we want to update all instances of this block

Finally, because all the sites we build are bespoke it means that all the custom blocks that make up our sites have just the right amount of fields. Not so few that you can’t get them to do what you want, but not so many that you have to set every little detail.
So there we go. At the very least hopefully this article has shown that content editing isn’t anything to be phased by.




